Android入门教程(6)
准备工作
- 创建名字为 Practice Set 2的 APP
- 该 Project启动后,打开 activity_main.xml,打开侧边栏的 Preview,手机上能显示Hello World!,表示准备工作完成
Part 1——变量的声明和初始化
变量的声明:
1int total;变量的初始化:
1total = 10;变量的声明和初始化同时进行:
1int total = 10;局部变量必须先初始化才可以使用
- Java 保留字不能用作变量名,如:int
- 变量名使用驼峰格式:首字母小写,单词头大写,增强可读性
- 变量名中不能包含特殊字符,如:
'、'、"、"、空格等 - String 不是基本数据类型,它是一个类
Part 2——使用变量
- 手动模拟,像电脑一样,一行一行分析代码,可以帮助追踪、观察变量
- 查看程序的完成目前时,考虑自己的解决步骤,想想自己怎么解决问题
- 可以使用( )来改变运算的优先级
- 使用
+可以连接字符串 - 小贴士:Email 地址是区分大小写的哦
Part 3——变量的作用域
- 作用域是用于区分局部变量和全局变量
- 局部变量只在定义它的代码块有效,一般是函数
- 全局变量在程序的全部都有效
- 局部变量在函数执行完后,会自动消亡,不能再使用了
- 局部变量不能保存两次投票之间的数据
- 局部变量必须初始化后才可以使用
- 全局变量不要滥用,能用局部变量就用局部变量
- 全局变量创建后,有默认值。String 的默认值是 “”,也就是空字符串
Part 4——篮球计分器
APP 介绍
- 名字 Court Counter
- 3分线外得分,+3
- 3分线内得分,+2
- 罚球得分,+1
- 比分动态显示
- 按
RESET按钮,比分清零
分析问题
- 用那些 views
- 如何布置 views,也就是选择哪种类型的 ViewGroups
- view 风格(美化)
- 提示:可以使用 gravity 和 layout_gravity 来居中和对齐
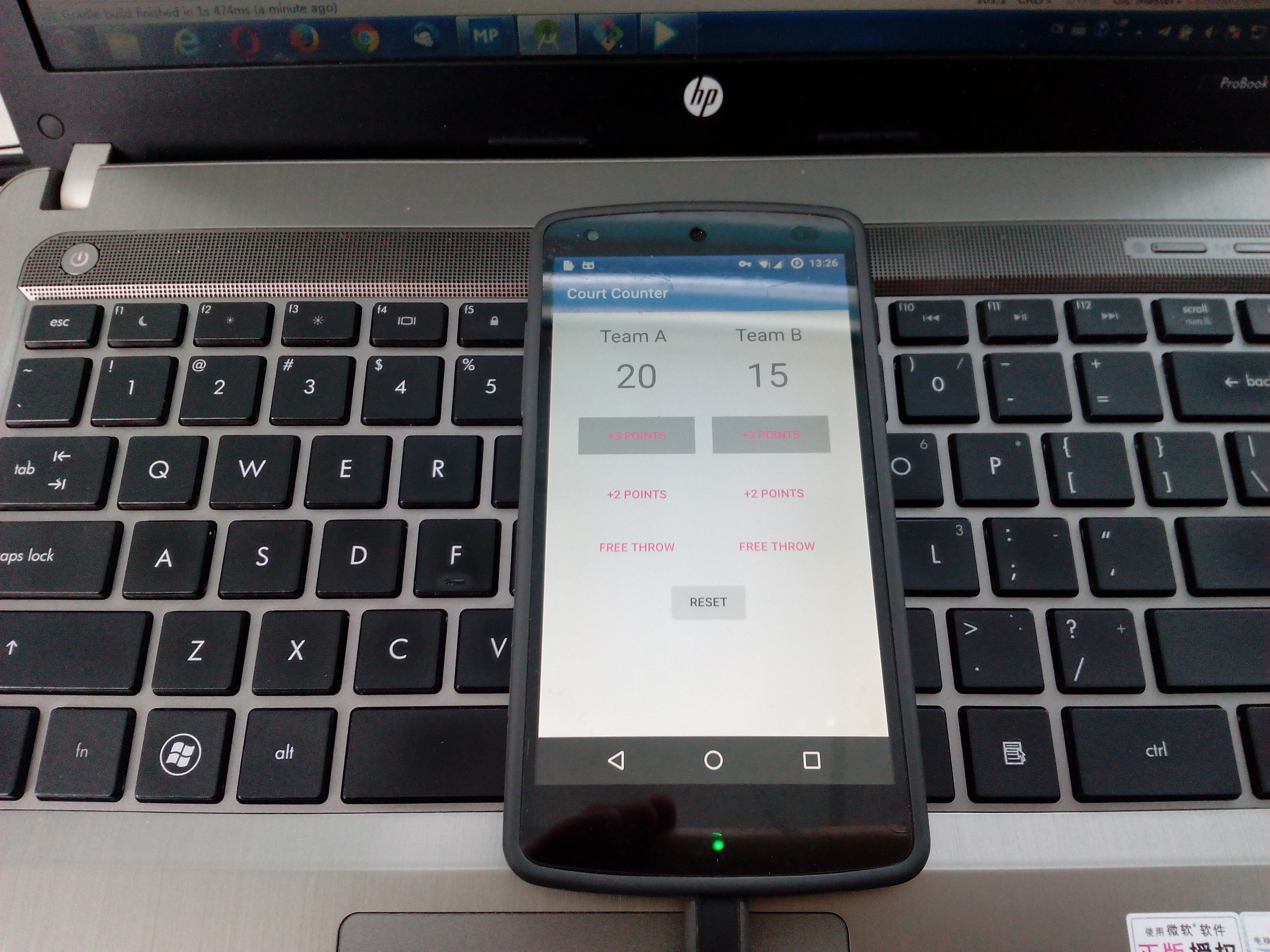
该项目完成后的效果图

项目实践
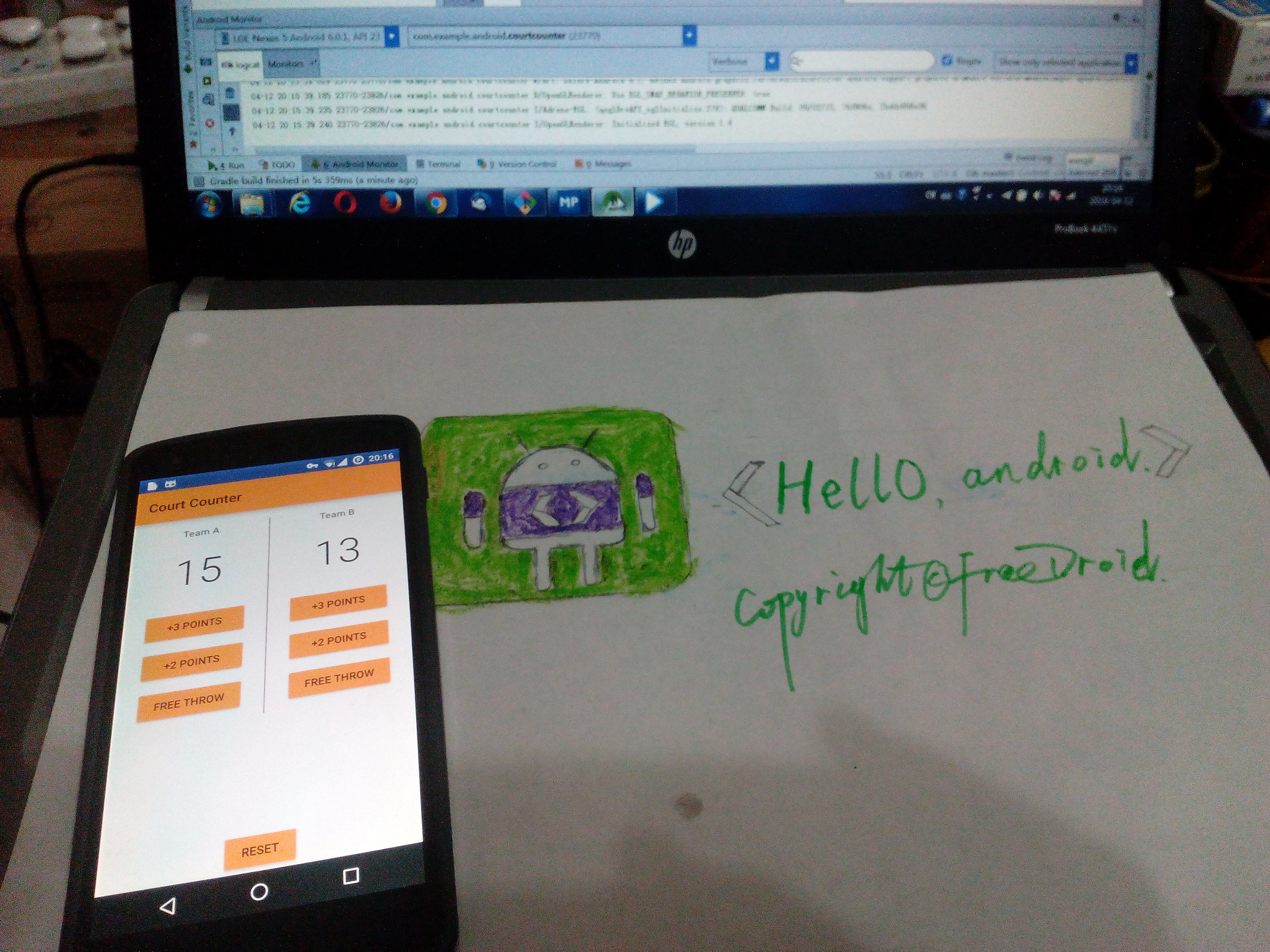
根据目标效果图,在不看 PS2-part2视频的情况下,自行查找资料,编码,在手机上运行情况如下图:

实现的功能
1. 所有views 都放置到屏幕上
2. 按下按钮,能正常计分
3. 得分可以动态显示
4. 按下 RESET 按钮,分数可以清零
未实现的功能
1. 屏幕中间没有分割线
2. RESET 按钮没有位于屏幕底部
跟着视频走,特别留意自己未实现的功能
- 循序渐进,逐步增加功能
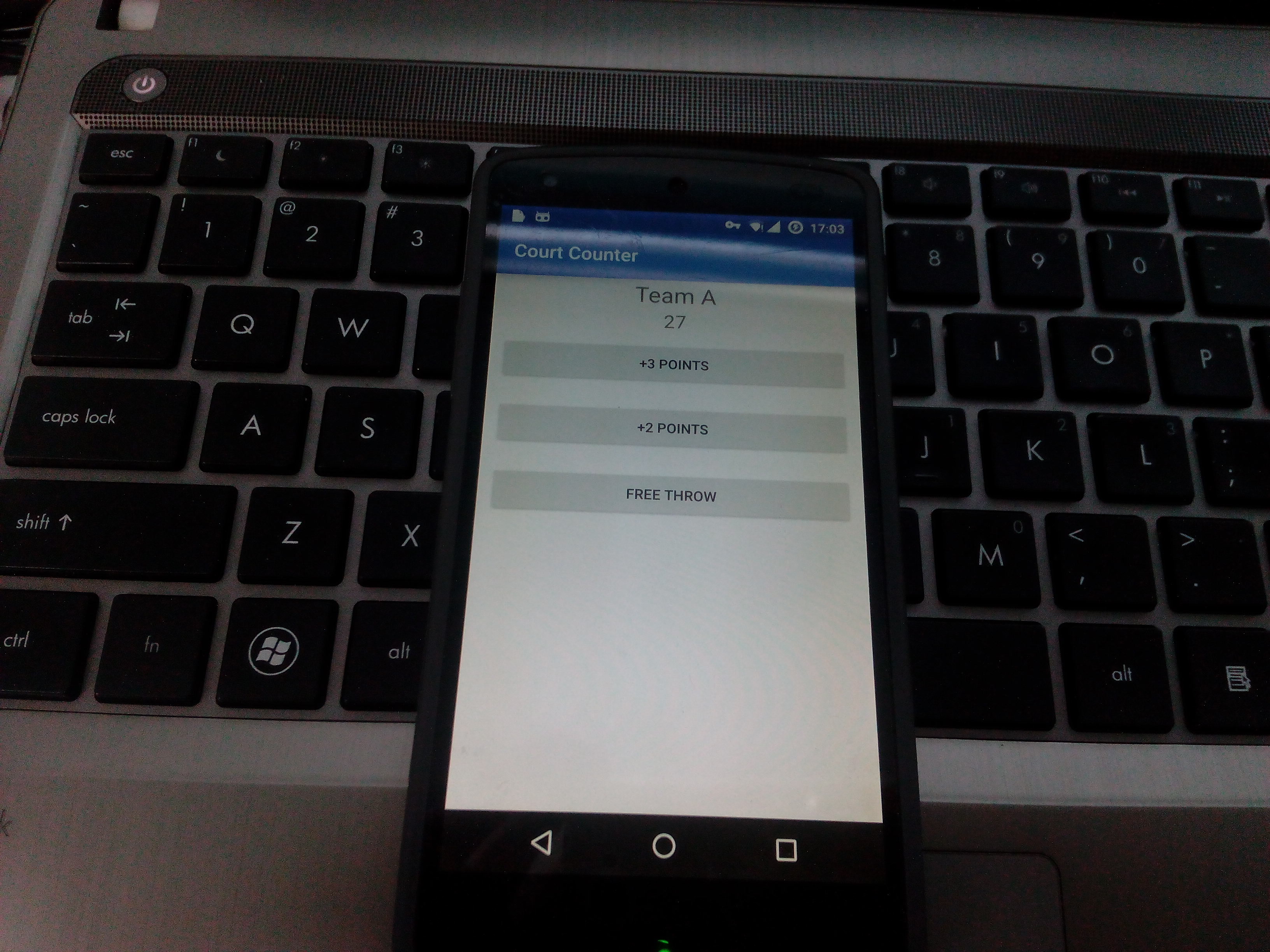
- 只显示 Team A 相关的 views,按按钮显示对应得分
- 使用全局变量 scoreTeamA保存 Team A 的分数(初始值为 0)
- 每次点击
+3 POINTS按钮,分数按相应值增加3- 先增加分数
- 显示分数
- 注意:交换次序后,显示的是上次的得分哦
- 代码如下:
public void teamAGetThree(View view) {
teamAScore += 3;
displayTeamAScore(teamAScore);
}
- 按照上面的方法,增加代码,使按另外2个按钮,分数也可以增加,并动态显示

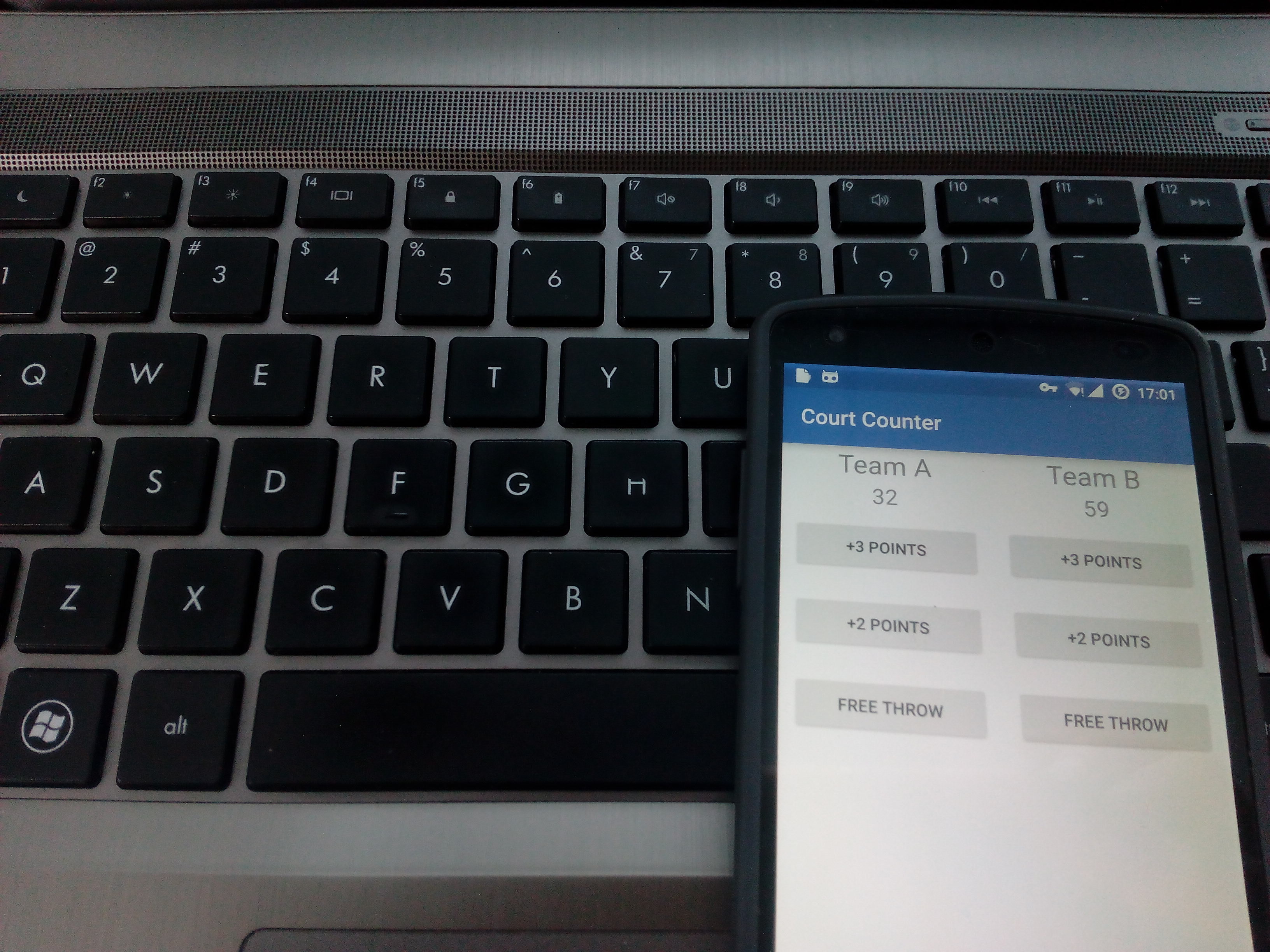
- 修改xml代码,增加 Team B相应的列(把 Team A相关的 views 当作一个大 view; Team B相关的 views 当作另一个大 view)
- 使用 LinearLayout来实现,并用layout_weight来实现2个 ViewGroup一样大
- 注意: 此处,和我的此前的想法有别,我是把每一行当作一个 LinearLayout
- 用视频中的思路重写代码
- 简单复制 Team A的相关xml代码,存在一个问题:按Team B 的按钮,分数增加到了Team A上
- 解决7中存在的问题
- 修改 Team B的onClick方法
- 增加一个全局变量 teamBScore
- 增加3个函数更新并显示得分情况

- 增加 RESET 按钮(点击按钮,得分清零)
- 把上面的 VireGroups当作一个大视图
- 利用 RelativeLayout 把大视图和 RESET 按钮组合在一起
- 比较不同代码的实现方式,看哪种更简洁高效
- 修改 styles.xml 文件,让界面看起来更漂亮
- 样式文件负责引用的基本格式
- 修改styles.xml后,可以对所有的元素生效,而不需要单独设置每个的 style
- 需要 API 21以上有效,否则显示灰色
- 增加分割线

注意:
- 出现编译时错误,编译器不允许运行代码
- 程序逻辑不正确,会导致运行结果出错
总结
- LinearLayout 中的 gravity 属性是调整view中 text的位置(靠右、居中、水平居中等)
- padding 属性是在 view 里面加 padding
- margin 属性是在 view 的边框外加间隙
constant 常量,值不变的量
刚看完PS1的 part1后,就立即着手开发APP了,但是自己的思路和视频的思路还是不一样的。
相同的地方
最大的 ViewGroups 都使用了 RelativeLayout
不同的地方
我把每一行当作一个 LinearLayout来处理
视频讲师把 每一个 Team 作为一个 LinearLayout来处理
- view这种视图是以前未见过的,没有了解,在视频中,部分代码经常被遮挡,无法抄写,需要自行搜索解决
- 虽然两者都可以实现该 APP 的功能,但从程序模块化、以及后期扩展来说,视频导师的分析办法,便于扩展,结构清晰,值得学习!
- 总体来讲,虽然,该 APP 中用到的 View 层次比较多,但只要搞清楚父子关系,代码组织起来就很轻松了。
每节课结尾对成功 APP 的介绍非常有用,让准备开发 Android 应用的人知道:从用户的需求出发,开发对社会有用的应用
一杯咖啡,送给亲爱的 Lyla 及所有为 Study Jams 活动付出汗水的人们!
